Tutorial blogger: Créditos personalizados en el footer
28 abr 2015
•
Yo había dicho que publicaría tutoriales y todo eso en be Creative, de hecho ya comencé con el tutorial para cambiar los íconos de compartir el post -aquí- pero a decir verdad esperaré un poco de tiempo más para comenzar de lleno con ello, pero me han dado ganas de publicar un tutorial por acá, así que aquí está y espero que les guste. Comencemos:
PASO UNO: Eliminar "Con la tecnología de Blogger".
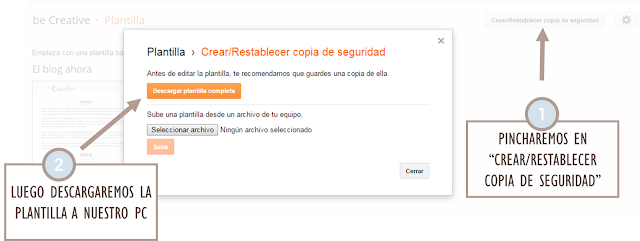
Es muy muy sencillo y muy práctico. Primero haremos una copia de seguridad de nuestra plantilla, así:

Ahora que hemos asegurado nuestra plantilla, podemos hacer todos los cambios que queramos así que vamos a eliminar algo un poco molesto que suele estorbar, se trata del texto de atribución "Con la tecnología de Blogger" que aprenderemos a eliminarlo, muy sencillo:
<b:section class='foot' id='footer-3' showaddelement='no'>
Eliminaremos lo que está entre el código que acabamos de buscar y el siguiente código </b:section> de más abajo. Es decir, todo esto:
<b:section class='foot' id='footer-3' showaddelement='no'>
<b:widget id='Attribution1' locked='true' title='' type='Attribution'>
<b:includable id='main'>
<b:if cond='data:feedbackSurveyLink'>
<div class='mobile-survey-link' style='text-align: center;'>
<data:feedbackSurveyLink/>
</div>
</b:if>
<div class='widget-content' style='text-align: center;'>
<b:if cond='data:attribution != ""'>
<data:attribution/>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
Si no queremos eliminarlo del todo, podemos guardar el código en nuestro PC en un archivo "bloc de notas" y cuando queramos añadirlo de nuevo sólo buscaremos el código <!-- outside of the include in order to lock Attribution widget --> y lo pegaremos debajo, y listo. Continuemos:
PASO DOS: Crear nuestro texto en forma div.
Crearemos el texto que queramos que diga el footer de la plantilla. Por ejemplo, el mío es así:
ENTRE LETTRAS 2015
DISEÑADO POR JISELA RIASCOS
TODOS LOS DERECHOS RESERVADOS
Le daremos estilo a ese texto con un div, de esta manera:
- font-family y font-size nos definirá la fuente de texto y el tamaño que queramos que tenga.
- background es el color que le queremos poner de fondo.
- color será el color del texto.
- text align: center es la alineación del texto. Puede ser right derecho o left izquierdo.
- padding nos creará un espacio dentro del footer que estamos creando. Es decir, entre la línea superior o top e inferior o bottom del recuadro.
También podemos poner atributos como border-top o borde superior, así:
- border-top: 2px solid #000
- Letter-spacing que es una especie de espacio entre los caracteres.
Donde 2px es el grosor del borde, solid es el tipo de linea (que también puede ser dashed o en guiones, double para una línea doble, pointed para línea en forma de puntos).
Si ya escogimos las características que tendrá nuestro texto, vamos a ponerlo en forma de div de esta manera: <div style=''>...</div> Entre las comillas pondremos las características de nuestro texto que acabamos de escoger. Donde están los tres puntos pondremos nuestro texto; ojo: al final de cada línea debemos poner un <br/> que nos indicará un salto de línea. El mío es así:
<div style='font-family: montserrat; font-size: 10px; padding-top: 15px; padding-bottom: 10px; color: #ddd; letter-spacing: 5px; background: #444; text-align: center;'>
ENTRE LETTRAS 2015<br/>
DISEÑADO POR JISELA RIASCOS<br/>
TODOS LOS DERECHOS RESERVADOS
</div>
<div style='font-family: montserrat; font-size: 10px; padding-top: 15px; padding-bottom: 10px; color: #ddd; letter-spacing: 5px; background: #444; text-align: center;'>
ENTRE LETTRAS 2015<br/>
DISEÑADO POR JISELA RIASCOS<br/>
TODOS LOS DERECHOS RESERVADOS
</div>
PASO TRES: Poner nuestro texto div en el footer de nuestra plantilla.
PLANTILLA → EDITAR HTML y buscaremos (CTRL + F simultáneamente) el siguiente código:
<b:section-contents id='footer-1'/>
Justo al lado del símbolo > pegaremos el texto div que acabamos de crear. Guardamos los cambios y ya está :D Espero que se animen a hacerlo, creo que queda muy bonito y es muy muy fácil. Dudas o preguntas en los comentarios ;) Saludos :D
<b:section-contents id='footer-1'/>

No hay comentarios