Tutorial blogger: gadget de archivo personalizado
27 jul 2016
•
tutorial blogger

¡Hola! ¿Qué tal les va? Como dije el día de ayer, hoy estrenamos sección, se trata de la sección Blogging donde compartiré tutoriales y recursos con los cuales poner más bonito nuestros blogs. Vamos a comenzar con algo muy sencillo pero importante: el gadget de archivo. En este tutorial veremos cómo personalizarlo como menú desplegable, en forma de jerarquía y cómo hacer desplegable todo el gadget. Es algo muy fácil y ojalá se animen a hacerlo :D.
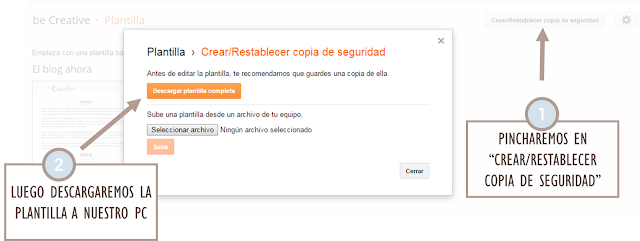
Primero que todo hay que crear una copia de seguridad de nuestra plantilla por si se da el caso que la necesitemos. La forma para hacerlo es:

Ya que la plantilla tiene copia de seguridad, podemos comenzar. Primero veremos cómo modificar el gadget si usamos la forma de menú desplegable:
ARCHIVO COMO MENÚ DESPLEGABLE
Primero vamos a DISEÑO y editando en gadget seleccionamos la opción Menú Desplegable. Luego en PLANTILLA → EDITAR HTML, buscamos (CTRL + F simultáneamente) el código ]]></b:skin> y justo encima ponemos el CSS de ahí abajo. Podemos modificar todo lo que está con color dependiendo de cómo queramos el gadget. Luego guardamos y listo.
select {
background: url(https://cdn3.iconfinder.com/data/icons/google-material-design-icons/48/ic_arrow_drop_down_48px-20.png); /*Imagen de fondo o la flecha hacia abajo del gadget*/
background-repeat: no-repeat;
background-position: 95% 50%;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
width: 100%; /*Ancho del gadget. 100% indica que es del ancho de la barra lateral. Si lo queremos más estrecho, le ponemos un valor menor.*/
background: #eee; /*Color de fondo de la caja*/
border: 2px solid #999; /*Color del borde de la caja desplegable*/
color: #FFFFFF; /*Color del texto de la caja y del texto desplegable*/
font: normal 12px arial; /*Tamaño y tipografía de las pestañas. Si la queremos en negrita ponemos bold en vez de normal y si la queremos en cursiva lo reemplazamos por italic*/
text-transform: uppercase; /*Letra en mayúscula. Se puede reemplazar por lowercase (minúscula) o capitalize (sólo la primera letra en mayúscula)*/
letter-spacing: 5px; /*Espacio entre caracteres. Si no lo queremos eliminamos esta línea*/
padding: 10px; /*Espacio entre el texto y las líneas o los límites de la caja.*/
}
#BlogArchive1 h2 {
display: none; /*Indica que no se muestra el título del gadget. Si lo queremos mostrar no añadimos este bloque*/
}
background-repeat: no-repeat;
background-position: 95% 50%;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
width: 100%; /*Ancho del gadget. 100% indica que es del ancho de la barra lateral. Si lo queremos más estrecho, le ponemos un valor menor.*/
background: #eee; /*Color de fondo de la caja*/
border: 2px solid #999; /*Color del borde de la caja desplegable*/
color: #FFFFFF; /*Color del texto de la caja y del texto desplegable*/
font: normal 12px arial; /*Tamaño y tipografía de las pestañas. Si la queremos en negrita ponemos bold en vez de normal y si la queremos en cursiva lo reemplazamos por italic*/
text-transform: uppercase; /*Letra en mayúscula. Se puede reemplazar por lowercase (minúscula) o capitalize (sólo la primera letra en mayúscula)*/
letter-spacing: 5px; /*Espacio entre caracteres. Si no lo queremos eliminamos esta línea*/
padding: 10px; /*Espacio entre el texto y las líneas o los límites de la caja.*/
}
#BlogArchive1 h2 {
display: none; /*Indica que no se muestra el título del gadget. Si lo queremos mostrar no añadimos este bloque*/
}
Podemos modificar también el 'ARCHIVO' que aparece dentro de la caja, esto por si dejamos el título del blog, ya que aparece en ambos la misma palabra. Para esto, buscaremos (CTRL + F simultáneamente) el código siguiente:
<select expr:id='data:widget.instanceId + "_ArchiveMenu"'>
Una de línea más abajo encontramos el código <data:title/> el cual reemplazaremos por la palabra (por ejemplo elegir mes) que queremos dejar. Guardamos nuestra plantilla y listo.
GADGET DE ARCHIVO COMO JERARQUÍA
Hacemos lo mismo que antes: vamos a DISEÑO y eligiendo el gadget marcamos la opción JERARQUÍA. En este caso podemos cambiar las flechas que aparecen antes de cada año o mes y modificar también la fuente y tipografía del archivo. Primero cambiaremos las flechas; para esto, buscaremos (CTRL + F simultáneamente) el código siguiente:
<b:if cond='data:interval.expclass == "expanded"'>
Un poco más abajo de ese código vemos estos caracteres: ▼ (el punto y coma incluido) en color azul, el cual representa la flecha hacia abajo cuando desplegamos un año o un mes de nuestro archivo. Pues bien, si usan los iconos de FontAwesome, los pueden reemplazar por <i aria-hidden='true' class='fa fa-chevron-down'/> (por aquí podemos elegir uno diferente). El código ◄ representa la flecha a la derecha y lo podemos reemplazar por <i aria-hidden='true' class='fa fa-chevron-right'/>.
Reemplazamos todos los que aparecen y guardamos. Si no tenemos instalados los iconos de FontAwesome, podemos hacerlo pegando el código siguiente antes de la etiqueta </head>
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
De esta manera tendremos los iconos de FontAwesome en nuestra plantilla y podremos utilizarlos para cualquier cosa en nuestro blog: las redes sociales, los botones de compartir el post que de hecho pronto compartiré un tutorial sobre eso, entre otros. Aparte de esto podemos cambiar la fuente y tipografía del archivo. Solo debemos poner el CSS justo encima de el código ]]></b:skin>
#BlogArchive1_ArchiveList {
font: normal 12px arial; /*Tamaño y tipografía del archivo*/
text-transform: uppercase; /*Indica que la letra se muestra en mayúscula*/
letter-spacing: 5px; /*Espacio entre caracteres. Si no lo queremos eliminamos esta línea*/
}
#BlogArchive1_ArchiveList a{
color: #00ACC1; /*Color de los enlaces*/
}
#BlogArchive1_ArchiveList a:hover{
color: #FFABAB; /*Color de los enlaces al pasar el cursor por encima*/
}
PONER TODO EL GADGET DESPLEGABLE
Este tutorial es originalmente de este blog y me he guiado de allí para compartirlo. Seguramente ustedes ya lo conocen, pero si no también lo pongo acá. Primero es necesario poner el script para que funcione. Por eso buscamos (CTRL + F simultáneamente) la etiqueta <head> y justo debajo ponemos el código siguiente:
El código en azul indica la flecha hacia abajo que aparece junto al nombre del gadget. El que puse ahí es uno de los iconos de FontAwesome, pero si queremos podemos cambiarlo por el código ▼ que es la flecha común. De la forma en que lo he puesto es como para que se vea más bonito.
En el código que he puesto de color morado podemos reemplazar el 1 por otro número, esto si antes habían puesto otros gadgets en forma desplegable. La cuestión es que el número no puede ser el mismo en un gadget que en otro. Esto se hace en todas las partes del código donde aparezca el número, las cuales he puesto en color morado. Al final el HTML de nuestro gadget de archivo quedaría más o menos así:

<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js' type='text/javascript'/>
Después de que ponemos el script vamos hasta el gadget de archivo y pegamos lo que está de color, más o menos así:
<b:widget id='BlogArchive1' locked='false' title='ARCHIVO' type='BlogArchive' version='1' visible='true'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'>
<span id='expandirGadget1' style='cursor:hand;cursor:pointer;'> <i aria-hidden='true' class='fa fa-chevron-down'/>
<data:title/>
</span>
</h2>
</b:if>
<div class='widget-content'>
<div class='expandir1' style='display: none;'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:include cond='data:style == "HIERARCHY"' data='data' name='interval'/>
<b:include cond='data:style == "FLAT"' data='data' name='flat'/>
<b:include cond='data:style == "MENU"' data='data' name='menu'/>
</div>
</div>
<b:include name='quickedit'/>
</div>
</div>
<script>$(document).ready(function(){$('#expandirGadget1').click(function(){$('.expandir1').slideToggle("slow")})});</script>
</b:includable>
El código en azul indica la flecha hacia abajo que aparece junto al nombre del gadget. El que puse ahí es uno de los iconos de FontAwesome, pero si queremos podemos cambiarlo por el código ▼ que es la flecha común. De la forma en que lo he puesto es como para que se vea más bonito.
En el código que he puesto de color morado podemos reemplazar el 1 por otro número, esto si antes habían puesto otros gadgets en forma desplegable. La cuestión es que el número no puede ser el mismo en un gadget que en otro. Esto se hace en todas las partes del código donde aparezca el número, las cuales he puesto en color morado. Al final el HTML de nuestro gadget de archivo quedaría más o menos así:

Guardamos todos los cambios y listo. De esta manera tendremos un gadget de archivo personalizado de acuerdo al estilo de nuestro blog, mucho más bonito que el predeterminado de blogger. Si surgen dudas o inconvenientes respecto a cualquier cosa, déjenmelo saber a través de los comentarios, por favor.
Espero que les guste el tutorial, si desean pueden compartilo también, eso me haría muy feliz y me animaría a hacer más tutoriales para compartirlo con ustedes :D Asimismo, si desean pueden sugerirme hacer tutoriales sobre cualquier parte del blog, eso me encantará.
¿Se animan a hacerlo?
Que tengan un día espléndido, abrazos.
Jisela.
¡Buenas!
ResponderEliminarSiempre se agradece tener una ayudita para esto, gracias >u<
Mi "archivo" está recogidito nada más, pero no descarto ponerlo más mono, así que tendré en cuenta tu entrada 6u6 ♪ Respecto a cosas que nos gustaría ver, a mí siempre me ha intrigado (y nunca he conseguido hacerlo OTL) el archivo en una página. No sé si me explico, es como...
http://zenhabits.net/archives/
Supongo que siempre podemos actualizarlo a mano, pero una vez vi una forma (que no me funcionó ;u;) de hacer que Blogger lo generase automáticamente y me preguntaba si sería posible y de serlo, cómo hacerlo o3ó Yo soy muy ignorante con estas cosas, así que igual te estoy pidiendo una tontería :'D Pero bueno...
¡Abrazotes! ♪♥
Hola!!
EliminarHa pasado harto tiempo y no sé si leas mi respuesta, pero estoy muy contenta e decirte que ya he encontrado la forma de poner el archivo como en el ejemplo que me muestras.
Estuve buscando durante un buen tiempo y ya he encontrado la forma :D en unos pocos días compartiré la entrada en el blog ;)
Espero que te guste :D
Nos leemos, un abrazo.
Una duda: sirve para todos los otros gadgets y hacerlos desplegables?
ResponderEliminarHola, Nina!!
EliminarEl código es el mismo, pero las partes del gadget donde se deben poner varía un poco en un gadget normal y en el gadget de archivo. Al comienzo de la entrada puse el enlace del blog que compartió el tutorial, pero creo que también lo compartiré en una entrada completa :D
Espero que te haya servido.
Nos leemos, un abrazo.
¡Hola!
ResponderEliminarYo soy una loca del diseño y hace tiempo estaba buscando un tutorial de este estilo. Muchísimas gracias<3 lo pondré en práctica con mi próxima plantilla.
¡Un beso!
PD: Los diseños de tu blog son una preciosidad.
Hola!!
EliminarNe alegra mucho que te sirva de ayuda :D gracias por tu visita.
Nos leemos, un abrazo.
¡Hola!
ResponderEliminarA mí me encantan estos tutoriales, porque soy bastante manazas con el HTML. El archivo lo tengo personalizado y me gusta el diseño, así que no me atrevo a meter la pezuña aún. Estaré pendiente.
Besinos ^^
Hola!!
EliminarSi no te sirve este espero que te ayudes con alguno e los tutoriales que comparta de ahora en adelante :D Eso me alegraría muchísimo.
Nos leemos, un abrazo.